Tekst powstał w ramach niewspieranej już inicjatywy internetteam.pl
Tworzymy projekty na urządzenia przenośne, tak jest i będzie 🙂 ale robimy to na desktopie lub laptopie. Brak podglądu naszej pracy na docelowym urządzeniu może przynieść tylko negatywne skutki. Jeżeli użyjemy do tego przeglądarki “zbadamy stronę” i włączymy podgląd na urządzenia mobilne to nadal jesteśmy we mgle. Nasze monitory mają inne PPI (gęstość pikseli) niż smartfon co zupełnie nie odzwierciedla czytelności i ostrości obrazu. I tu dochodzimy do sedna, jak szybko podejrzeć naszą pracę na smartfonie lub tablecie?
Z pomocą przychodzi wiele narzędzi i to nie tylko do podglądu, ale także do wykonania całego projektu. Poniżej prezentuje najpopularniejsze/najciekawsze pozycje przeznaczone na różne platformy.
Adobe XD
darmowa
windows/macos + android/ios
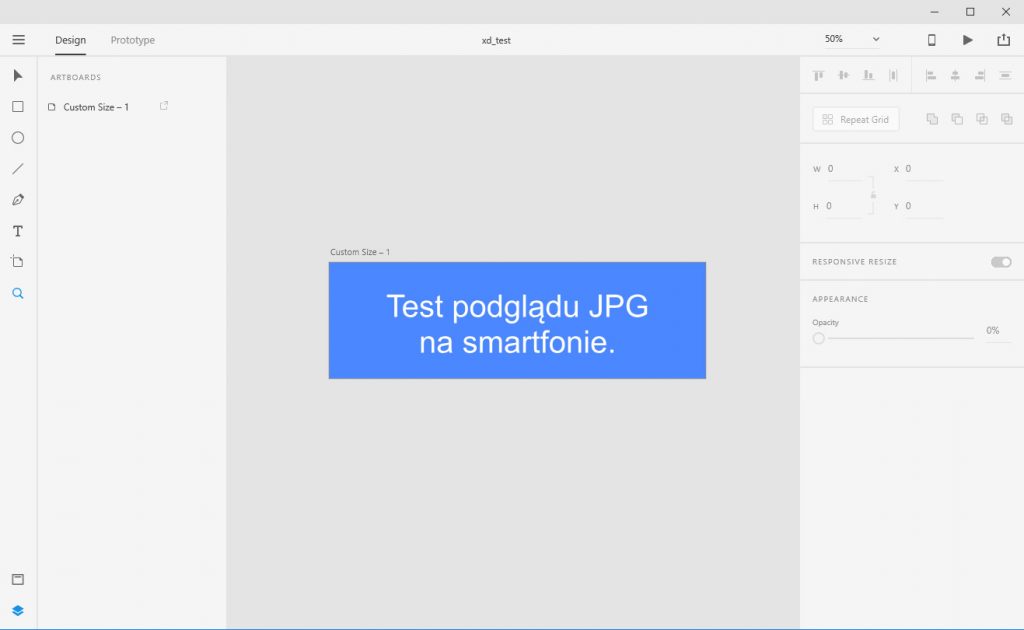
Darmowe (a kiedyś płatne) narzędzie Adobe do prototypowania oraz projektowania stron czy aplikacji. Adobe XD instalujemy zarówno na komputerze i na urządzeniu mobilnym. Możliwość otwarcia bezpośrednio plików psd czyni sprawę jeszcze łatwiejszą. Aby podejrzeć projekt na smartfonie łączymy się kablem USB – tylko macOS 🙁 lub wysyłamy pliki do chmury Adobe (Creative Cloud). Proste i intuicyjne narzędzie z mnóstwem tutoriali w sieci. Polecam!
Skala preview
https://bjango.com/mac/skalapreview/
Darmowa
macos android/ios + Photoshop
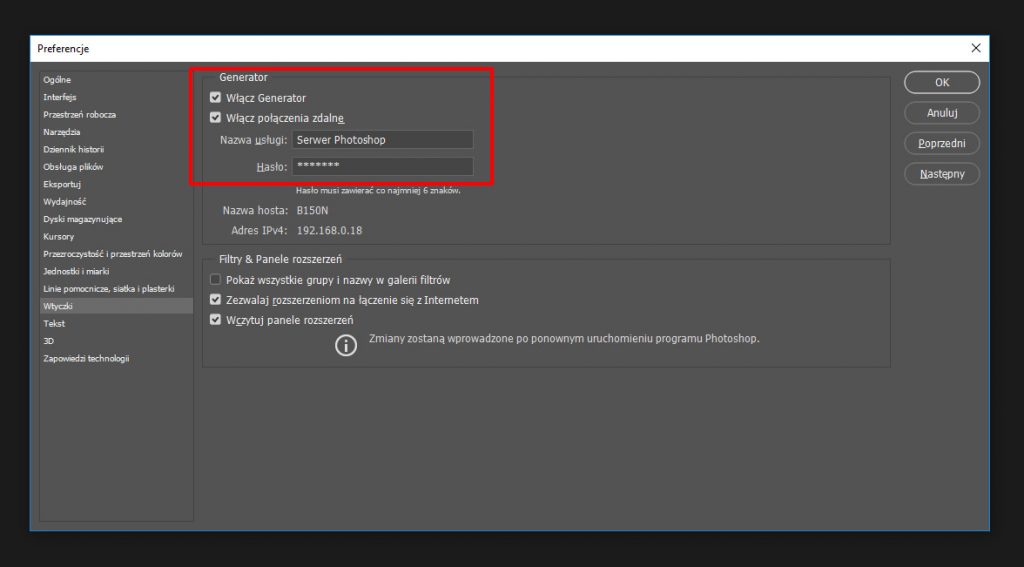
Aplikację instalujemy na mac’u, a w photoshopie uruchamiamy serwer:
Konfigurujemy Skalę:
Następnie pobieramy na smartfon/tablet aplikację, łączymy się z komputerem za pomocą USB/WIFI
Proste i skuteczne! Idealny podgląd wykonywanej pracy w Photoshopie w czasie rzeczywistym na naszym smartfonie,
a dodatkowo możliwość wyboru rozmiaru oryginalnego lub automatyczne dopasowanie do szerokości ekranu urządzenia mobilnego.
Design Mirror
http://www.psmirror.net/en/usage
15$ – life time
windows/macos android/ios + Photoshop
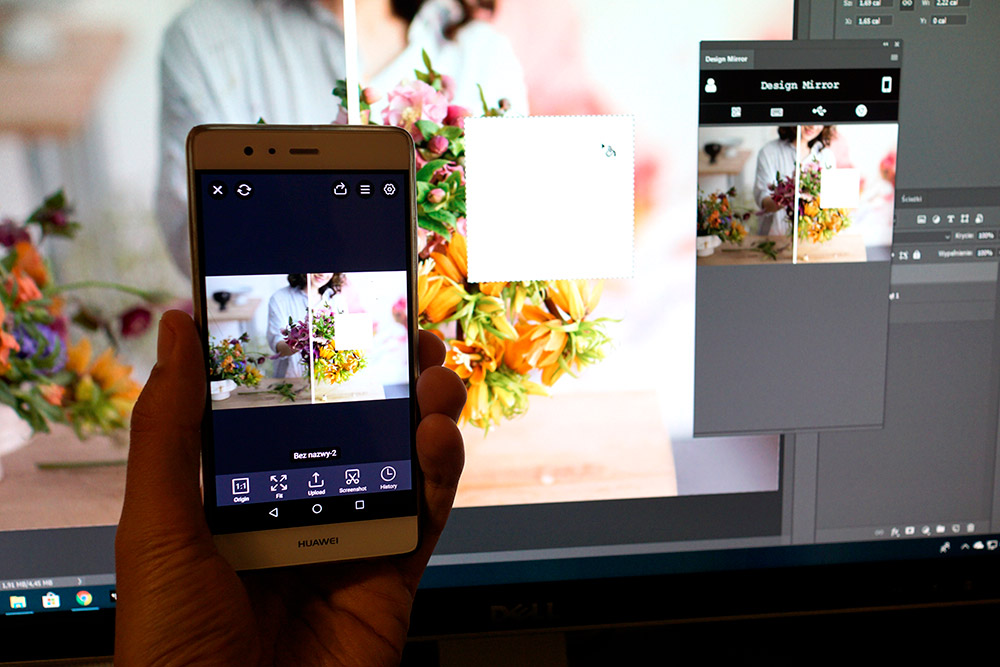
Jest to analogiczne narzędzie co Skala, zasadnicza różnica polega na tym, że Design Mirror jest pluginem do Photoshopa, a nie osobną aplikacją co pozwala mu również pracować z PC!
Aby się połączyć należy zarejestrować się na stronie, niby wymagana jest opłata 15$ jednak może dotyczy jedynie regularnych updateów, konto jest aktywne już po rejestracji.
Canvas for Photoshop MACOS ios
darmowa
macos ios + Photoshop
Aplikacja na iphona, która łączy się bezpośrednio z serwerem uruchomionym w Photoshopie na macu. Niestety nie miałem okazji jej przestestować ponieważ nie posiadam iphona.
Figma
darmowa – 3 projekty/licencja 15$/miesiąc
windows/macos android/ios
Kolejne narzędzie nie tylko do podglądu, ale również do prototypowania oraz projektowania. Warto rzucić okiem czy jest godną konkurencją dla Adobe XD.
Sam podgląd pracy odbywa się poprzez WIFI.
Mnogość wersji/systemów pozwoli mam nadzieję na dobranie dogodnego narzędzia, powodzenia!







Damian,
czy końcowy wybór zależy od rodzaju projektów jakie popełniasz czy też (z racji, że większość to miroring) to nie ma większego znaczenia?
Można wskazać najbardziej uniwersalne rozwiązanie (załóżmy, że w tym momencie nie rozmawiamy o ograniczeniach przy instalacji i kosztach)?
Prototypując aplikację czy stronę www, zdecydowanie warto skorzystać z Adobe XD czy Figma, jeżeli chcemy podejrzeć wyłącznie grafikę każda z opcji sprawdzi tak samo dobrze, natomiast dla tych co całość pracy ogarniają w Photoshopie, Skala i Design Mirror będzie najlepszym wyborem.